Web colors
| HTML |
|---|
| Comparisons |
Web colors are colors used in displaying web pages on the World Wide Web, and the methods for describing and specifying those colors. Colors may be specified as an RGB triplet or in hexadecimal format (a hex triplet) or according to their common English names in some cases. A color tool or other graphics software is often used to generate color values. In some uses, hexadecimal color codes are specified with notation using a leading number sign (#).[1][2] A color is specified according to the intensity of its red, green and blue components, each represented by eight bits. Thus, there are 24 bits used to specify a web color within the sRGB gamut, and 16,777,216 colors that may be so specified.
Colors outside the sRGB gamut can be specified in Cascading Style Sheets by making one or more of the red, green and blue components negative or greater than 100%, so the color space is theoretically an unbounded extrapolation of sRGB similar to scRGB.[3] Specifying a non-sRGB color this way requires the RGB() function call. It is impossible with the hexadecimal syntax (and thus impossible in legacy HTML documents that do not use CSS).
The first versions of Mosaic and Netscape Navigator used the X11 color names as the basis for their color lists, as both started as X Window System applications. Web colors have an unambiguous colorimetric definition, sRGB, which relates the chromaticities of a particular phosphor set, a given transfer curve, adaptive whitepoint, and viewing conditions.[4] These have been chosen to be similar to many real-world monitors and viewing conditions, to allow rendering to be fairly close to the specified values even without color management. User agents vary in the fidelity with which they represent the specified colors. More advanced user agents use color management to provide better color fidelity; this is particularly important for Web-to-print applications.
Hex triplet[editar | editar código]
A hex triplet is a six-digit, three-byte hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors. The bytes represent the red, green, and blue components of the color. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. This represents the least (0) to the most (255) intensity of each of the color components. Thus web colors specify colors in the 24-bit RGB color scheme. The hex triplet is formed by concatenating three bytes in hexadecimal notation, in the following order:
- Byte 1: red value (color type red)
- Byte 2: green value (color type green)
- Byte 3: blue value (color type blue)
For example, consider the color where the red/green/blue values are decimal numbers: red=36, green=104, blue=160 (a grayish-blue color). The decimal numbers 36, 104, and 160 are equivalent to the hexadecimal numbers 24, 68, and A0 respectively. The hex triplet is obtained by concatenating the six hexadecimal digits together, 2468A0 in this example.
If any one of the three color values is less than 10 hex (16 decimal), it must be represented with a leading zero so that the triplet always has exactly six digits. For example, the decimal triplet 4, 8, 16 would be represented by the hex digits 04, 08, 10, forming the hex triplet 040810.
The number of colors that can be represented by this system is 166 or 2563 or 224 = 16,777,216.
Shorthand hexadecimal form[editar | editar código]
An abbreviated, three (hexadecimal)-digit form is used.[5] Expanding this form to the six-digit form is as simple as doubling each digit: 09C becomes 0099CC as presented on the following CSS example:
.threedigit { color: #09C; }
.sixdigit { color: #0099CC; } /* same color as above */
This shorthand form reduces the palette to 4,096 colors, equivalent of 12-bit color as opposed to 24-bit color using the whole six-digit form (16,777,216 colors). This limitation is sufficient for many text-based documents.
Converting RGB to hexadecimal[editar | editar código]
RGB values are usually given in the 0–255 range; if they are in the 0–1 range, the values are multiplied by 255 before conversion. This number divided by sixteen (integer division; ignoring any remainder) gives the first hexadecimal digit (between 0 and F, where the letters A to F represent the numbers 10 to 15. See hexadecimal for more details). The remainder gives the second hexadecimal digit. For instance, the RGB value 201 divides into 12 groups of 16, thus the first digit is C. A remainder of nine gives the hexadecimal number C9. This process is repeated for each of the three color values.
Conversion between number bases is a common feature of calculators, including both hand-held models and the software calculators bundled with most modern operating systems. Web-based tools specifically for converting color values are also available.
HTML color names[editar | editar código]
Recent W3C specifications of color names distinguishes between basic and extended colors.[6] In HTML and XHTML, colors can be used for text, background color, frame borders, tables, and individual table cells. [7]
Basic colors[editar | editar código]
The basic colors are 16 colors defined in the HTML 4.01 specification, ratified in 1999,[8] as follows (names are defined in this context to be case-insensitive):
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) |
CGA number (name); alias |
|---|---|---|---|---|---|---|---|---|---|---|
| White | #FFFFFF | 100% | 100% | 100% | 0° | 0% | 100% | 0% | 100% | 15 (white) |
| Silver | #C0C0C0 | 75% | 75% | 75% | 0° | 0% | 75% | 0% | 75% | 07 (light gray) |
| Gray | #808080 | 50% | 50% | 50% | 0° | 0% | 50% | 0% | 50% | 08 (dark gray) |
| Black | #000000 | 0% | 0% | 0% | 0° | 0% | 0% | 0% | 0% | 00 (black) |
| Red | #FF0000 | 100% | 0% | 0% | 0° | 100% | 50% | 100% | 100% | 12 (high red) |
| Maroon | #800000 | 50% | 0% | 0% | 0° | 100% | 25% | 100% | 50% | 04 (low red) |
| Yellow | #FFFF00 | 100% | 100% | 0% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% | 14 (yellow) |
| Olive | #808000 | 50% | 50% | 0% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 25% | 100% | 50% | 06 (brown) |
| Lime | #00FF00 | 0% | 100% | 0% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% | 10 (high green); green |
| Green | #008000 | 0% | 50% | 0% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 25% | 100% | 50% | 02 (low green) |
| Aqua | #00FFFF | 0% | 100% | 100% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% | 11 (high cyan); cyan |
| Teal | #008080 | 0% | 50% | 50% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 25% | 100% | 50% | 03 (low cyan) |
| Blue | #0000FF | 0% | 0% | 100% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% | 09 (high blue) |
| Navy | #000080 | 0% | 0% | 50% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 25% | 100% | 50% | 01 (low blue) |
| Fuchsia | #FF00FF | 100% | 0% | 100% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% | 13 (high magenta); magenta |
| Purple | #800080 | 50% | 0% | 50% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 25% | 100% | 50% | 05 (low magenta) |
These 16 were labelled as sRGB and included in the HTML 3.0 specification, which noted they were "the standard 16 colors supported with the Windows VGA palette."[9]
Extended colors[editar | editar código]
The extended colors is the result of merging specifications from HTML 4.01, CSS 2.0, SVG 1.0 and CSS3 User Interfaces (CSS3 UI).[6]
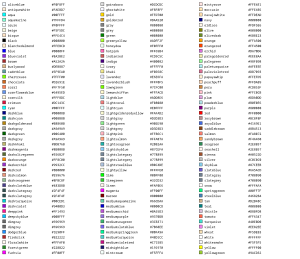
Several colors are defined by web browsers. A particular browser may not recognize all of these colors, but as of 2005, all modern, general-use, graphical browsers support the full list of colors. Many of these colors are from the list of X11 color names distributed with the X Window System. These colors were standardized by SVG 1.0, and are accepted by SVG Full user agents. They are not part of SVG Tiny.
The list of colors shipped with the X11 product varies between implementations and clashes with certain of the HTML names such as green. X11 colors are defined as simple RGB (hence, no particular color space), rather than sRGB. This means that the list of colors found in X11 (e.g., in /usr/lib/X11/rgb.txt) should not directly be used to choose colors for the web.[10]
The list of web "X11 colors" from the CSS3 specification, along with their hexadecimal and decimal equivalents, is shown below. Compare the alphabetical lists in the W3C standards. This includes the common synonyms: aqua (HTML4/CSS 1.0 standard name) and cyan (common sRGB name), magenta (common sRGB name) and fuchsia (HTML4/CSS 1.0 standard name), gray (HTML4/CSS 1.0 standard name) and grey.[11][12]
La página Plantilla:Color chart X11/custom.css debe tener el modelo de contenido "CSS expurgado" para TemplateStyles (el modelo de contenido que tiene actualmente es "texto wiki").
| HTML name | R G B | |
|---|---|---|
| Hex | Decimal | |
| Pink colors | ||
| MediumVioletRed | C7 15 85 | 199 21 133 |
| DeepPink | FF 14 93 | 255 20 147 |
| PaleVioletRed | DB 70 93 | 219 112 147 |
| HotPink | FF 69 B4 | 255 105 180 |
| LightPink | FF B6 C1 | 255 182 193 |
| Pink | FF C0 CB | 255 192 203 |
| Red colors | ||
| DarkRed | 8B 00 00 | 139 0 0 |
| Red | FF 00 00 | 255 0 0 |
| Firebrick | B2 22 22 | 178 34 34 |
| Crimson | DC 14 3C | 220 20 60 |
| IndianRed | CD 5C 5C | 205 92 92 |
| LightCoral | F0 80 80 | 240 128 128 |
| Salmon | FA 80 72 | 250 128 114 |
| DarkSalmon | E9 96 7A | 233 150 122 |
| LightSalmon | FF A0 7A | 255 160 122 |
| Orange colors | ||
| OrangeRed | FF 45 00 | 255 69 0 |
| Tomato | FF 63 47 | 255 99 71 |
| DarkOrange | FF 8C 00 | 255 140 0 |
| Coral | FF 7F 50 | 255 127 80 |
| Orange | FF A5 00 | 255 165 0 |
| Yellow colors | ||
| DarkKhaki | BD B7 6B | 189 183 107 |
| Gold | FF D7 00 | 255 215 0 |
| Khaki | F0 E6 8C | 240 230 140 |
| PeachPuff | FF DA B9 | 255 218 185 |
| Yellow | FF FF 00 | 255 255 0 |
| PaleGoldenrod | EE E8 AA | 238 232 170 |
| Moccasin | FF E4 B5 | 255 228 181 |
| PapayaWhip | FF EF D5 | 255 239 213 |
| LightGoldenrodYellow | FA FA D2 | 250 250 210 |
| LemonChiffon | FF FA CD | 255 250 205 |
| LightYellow | FF FF E0 | 255 255 224 |
| Brown colors | ||
| Maroon | 80 00 00 | 128 0 0 |
| Brown | A5 2A 2A | 165 42 42 |
| SaddleBrown | 8B 45 13 | 139 69 19 |
| Sienna | A0 52 2D | 160 82 45 |
| Chocolate | D2 69 1E | 210 105 30 |
| DarkGoldenrod | B8 86 0B | 184 134 11 |
| Peru | CD 85 3F | 205 133 63 |
| RosyBrown | BC 8F 8F | 188 143 143 |
| Goldenrod | DA A5 20 | 218 165 32 |
| SandyBrown | F4 A4 60 | 244 164 96 |
| Tan | D2 B4 8C | 210 180 140 |
| Burlywood | DE B8 87 | 222 184 135 |
| Wheat | F5 DE B3 | 245 222 179 |
| NavajoWhite | FF DE AD | 255 222 173 |
| Bisque | FF E4 C4 | 255 228 196 |
| BlanchedAlmond | FF EB CD | 255 235 205 |
| Cornsilk | FF F8 DC | 255 248 220 |
| HTML name | R G B | |
|---|---|---|
| Hex | Decimal | |
| Green colors | ||
| DarkGreen | 00 64 00 | 0 100 0 |
| Green | 00 80 00 | 0 128 0 |
| DarkOliveGreen | 55 6B 2F | 85 107 47 |
| ForestGreen | 22 8B 22 | 34 139 34 |
| SeaGreen | 2E 8B 57 | 46 139 87 |
| Olive | 80 80 00 | 128 128 0 |
| OliveDrab | 6B 8E 23 | 107 142 35 |
| MediumSeaGreen | 3C B3 71 | 60 179 113 |
| LimeGreen | 32 CD 32 | 50 205 50 |
| Lime | 00 FF 00 | 0 255 0 |
| SpringGreen | 00 FF 7F | 0 255 127 |
| MediumSpringGreen | 00 FA 9A | 0 250 154 |
| DarkSeaGreen | 8F BC 8F | 143 188 143 |
| MediumAquamarine | 66 CD AA | 102 205 170 |
| YellowGreen | 9A CD 32 | 154 205 50 |
| LawnGreen | 7C FC 00 | 124 252 0 |
| Chartreuse | 7F FF 00 | 127 255 0 |
| LightGreen | 90 EE 90 | 144 238 144 |
| GreenYellow | AD FF 2F | 173 255 47 |
| PaleGreen | 98 FB 98 | 152 251 152 |
| Cyan colors | ||
| Teal | 00 80 80 | 0 128 128 |
| DarkCyan | 00 8B 8B | 0 139 139 |
| LightSeaGreen | 20 B2 AA | 32 178 170 |
| CadetBlue | 5F 9E A0 | 95 158 160 |
| DarkTurquoise | 00 CE D1 | 0 206 209 |
| MediumTurquoise | 48 D1 CC | 72 209 204 |
| Turquoise | 40 E0 D0 | 64 224 208 |
| Aqua | 00 FF FF | 0 255 255 |
| Cyan | 00 FF FF | 0 255 255 |
| Aquamarine | 7F FF D4 | 127 255 212 |
| PaleTurquoise | AF EE EE | 175 238 238 |
| LightCyan | E0 FF FF | 224 255 255 |
| Blue colors | ||
| Navy | 00 00 80 | 0 0 128 |
| DarkBlue | 00 00 8B | 0 0 139 |
| MediumBlue | 00 00 CD | 0 0 205 |
| Blue | 00 00 FF | 0 0 255 |
| MidnightBlue | 19 19 70 | 25 25 112 |
| RoyalBlue | 41 69 E1 | 65 105 225 |
| SteelBlue | 46 82 B4 | 70 130 180 |
| DodgerBlue | 1E 90 FF | 30 144 255 |
| DeepSkyBlue | 00 BF FF | 0 191 255 |
| CornflowerBlue | 64 95 ED | 100 149 237 |
| SkyBlue | 87 CE EB | 135 206 235 |
| LightSkyBlue | 87 CE FA | 135 206 250 |
| LightSteelBlue | B0 C4 DE | 176 196 222 |
| LightBlue | AD D8 E6 | 173 216 230 |
| PowderBlue | B0 E0 E6 | 176 224 230 |
| HTML name | R G B | |
|---|---|---|
| Hex | Decimal | |
| Purple, violet, and magenta colors | ||
| Indigo | 4B 00 82 | 75 0 130 |
| Purple | 80 00 80 | 128 0 128 |
| DarkMagenta | 8B 00 8B | 139 0 139 |
| DarkViolet | 94 00 D3 | 148 0 211 |
| DarkSlateBlue | 48 3D 8B | 72 61 139 |
| BlueViolet | 8A 2B E2 | 138 43 226 |
| DarkOrchid | 99 32 CC | 153 50 204 |
| Fuchsia | FF 00 FF | 255 0 255 |
| Magenta | FF 00 FF | 255 0 255 |
| SlateBlue | 6A 5A CD | 106 90 205 |
| MediumSlateBlue | 7B 68 EE | 123 104 238 |
| MediumOrchid | BA 55 D3 | 186 85 211 |
| MediumPurple | 93 70 DB | 147 112 219 |
| Orchid | DA 70 D6 | 218 112 214 |
| Violet | EE 82 EE | 238 130 238 |
| Plum | DD A0 DD | 221 160 221 |
| Thistle | D8 BF D8 | 216 191 216 |
| Lavender | E6 E6 FA | 230 230 250 |
| White colors | ||
| MistyRose | FF E4 E1 | 255 228 225 |
| AntiqueWhite | FA EB D7 | 250 235 215 |
| Linen | FA F0 E6 | 250 240 230 |
| Beige | F5 F5 DC | 245 245 220 |
| WhiteSmoke | F5 F5 F5 | 245 245 245 |
| LavenderBlush | FF F0 F5 | 255 240 245 |
| OldLace | FD F5 E6 | 253 245 230 |
| AliceBlue | F0 F8 FF | 240 248 255 |
| Seashell | FF F5 EE | 255 245 238 |
| GhostWhite | F8 F8 FF | 248 248 255 |
| Honeydew | F0 FF F0 | 240 255 240 |
| FloralWhite | FF FA F0 | 255 250 240 |
| Azure | F0 FF FF | 240 255 255 |
| MintCream | F5 FF FA | 245 255 250 |
| Snow | FF FA FA | 255 250 250 |
| Ivory | FF FF F0 | 255 255 240 |
| White | FF FF FF | 255 255 255 |
| Gray and black colors | ||
| Black | 00 00 00 | 0 0 0 |
| DarkSlateGray | 2F 4F 4F | 47 79 79 |
| DimGray | 69 69 69 | 105 105 105 |
| SlateGray | 70 80 90 | 112 128 144 |
| Gray | 80 80 80 | 128 128 128 |
| LightSlateGray | 77 88 99 | 119 136 153 |
| DarkGray | A9 A9 A9 | 169 169 169 |
| Silver | C0 C0 C0 | 192 192 192 |
| LightGray | D3 D3 D3 | 211 211 211 |
| Gainsboro | DC DC DC | 220 220 220 |
CSS colors[editar | editar código]
The Cascading Style Sheets specification defines the same number of named colors as the HTML 4 spec, namely the 16 html colors, and 124 colors from the Netscape X11 color list for a total of 140 names that were recognized by Internet Explorer (IE) 3.0 and Netscape Navigator 3.0.[13] Blooberry.com notes that Opera 2.1 and Safari 1 also included Netscape's expanded list of 140 color names, but later discovered 14 names not included with Opera 3.5 on Windows 98.[14]
In CSS 2.1, the color 'orange' (one of the 140) was added to the section with the 16 HTML4 colors as a 17th color.[15] The CSS3.0 specification did not include orange in the "HTML4 color keywords" section, which was renamed as "Basic color keywords".[16] In the same reference, the "SVG color keywords" section, was renamed "Extended color keywords", after starting out as "X11 color keywords" in an earlier working draft.[17] The working draft for the level 4 color module combines the Basic and Extended sections together in a simple "Named Colors" section.[18]
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) |
Alias |
|---|---|---|---|---|---|---|---|---|---|---|
| Orange | #FFA500 | 100% | 65% | 0% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 100% | 50% | 100% | 100% |
CSS 2, SVG and CSS 2.1 allow web authors to use system colors, which are color names whose values are taken from the operating system, picking the operating system's highlighted text color, or the background color for tooltip controls. This enables web authors to style their content in line with the operating system of the user agent.[19] The CSS3 color module has deprecated the use of system colors in favor of CSS3 UI System Appearance property,[20][21] which itself was subsequently dropped from CSS3.[22]
The CSS3 specification also introduces HSL color space values to style sheets:[23]
/* RGB model */
p { color: #F00 } /* #rgb */
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255, 0, 0) } /* integer range 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* float range 0.0% - 100.0% */
/* RGB with alpha channel, added to CSS3 */
p { color: rgba(255, 0, 0, 0.5) } /* 0.5 opacity, semi-transparent */
/* HSL model, added to CSS3 */
p { color: hsl(0, 100%, 50%) } /* red */
p { color: hsl(120, 100%, 50%) } /* green */
p { color: hsl(120, 100%, 25%) } /* dark green */
p { color: hsl(120, 100%, 75%) } /* light green */
p { color: hsl(120, 50%, 50%) } /* pastel green */
/* HSL model with alpha channel */
p { color: hsla(120, 100%, 50%, 1) } /* green */
p { color: hsla(120, 100%, 50%, 0.5) } /* semi-transparent green */
p { color: hsla(120, 100%, 50%, 0.1) } /* very transparent green */
CSS Color 4[editar | editar código]
This section is missing information about non-sRGB-based colorspaces in CSS Color Module Level 4 draft. (January 2021) |
On 21 June 2014, the CSS WG added the color RebeccaPurple to the Editor's Draft of the Colors module level 4, to commemorate Eric Meyer's daughter Rebecca who died on 7 June 2014, her sixth birthday.[24]
| Name | Hex (RGB) |
Red (RGB) |
Green (RGB) |
Blue (RGB) |
Hue (HSL/HSV) |
Satur. (HSL) |
Light (HSL) |
Satur. (HSV) |
Value (HSV) |
Alias |
|---|---|---|---|---|---|---|---|---|---|---|
| RebeccaPurple | #663399 | 40% | 20% | 60% | Error in Template:Nts: Módulo:Number_table_sorting:128: attempt to call field '_precision_format' (a nil value)° | 50% | 40% | 67% | 60% |
CSS also supports the special color transparent, which represents an alpha value of zero; by default, transparent is rendered as an invisible nominal black: rgba(0, 0, 0, 0).[18]
CSS Color 5[editar | editar código]
This section is empty. You can help by adding to it. (February 2021) |
Web-safe colors[editar | editar código]
| Color depth |
|---|
| Related |
In the mid-1990s, many displays were only capable of displaying 256 colors.[25] These may be dictated by the hardware or changeable by a "color table". When a color is found (e.g., in an image) that is not available, a different one had to be used. This can be done by either using the closest color or by using dithering.
There were various attempts to make a "standard" color palette. A set of colors was needed that could be shown without dithering on 256-color displays; the number 216 was chosen partly because computer operating systems customarily reserved sixteen to twenty colors for their own use; it was also selected because it allows exactly six equally spaced shades of red, green, and blue (6 × 6 × 6 = 216), each from 00 to FF (including both limits).
The list of colors is presented as if it had special properties that render them immune to dithering, but on 256-color displays applications can actually set a palette of any selection of colors that they choose, dithering the rest. These colors were chosen specifically because they matched the palettes selected by various browser applications. There were not very different palettes in use in different browsers.[citation needed]
"Web-safe" colors had a flaw in that, on systems such as X11 where the palette is shared between applications, smaller color cubes (5×5×5 or 4×4×4) were allocated by browsers—the "web-safe" colors would dither on such systems. Different results were obtained by providing an image with a larger range of colors and allowing the browser to quantize the color space if needed, rather than suffer the quality loss of a double quantization.
Through the 2000s, use of 256-color displays in personal computers dropped sharply in favour of 24-bit (TrueColor) displays,[26] and the use of "web-safe" colors has fallen into practical disuse.
The "web-safe" colors do not all have standard names, but each can be specified by an RGB triplet: each component (red, green, and blue) takes one of the six values from the following table (out of the 256 possible values available for each component in full 24-bit color).
| Key | Hex | Decimal | Fraction |
|---|---|---|---|
| 0 | 00 | 0 | 0 |
| 3 | 33 | 51 | 0.2 |
| 6 | 66 | 102 | 0.4 |
| 9 | 99 | 153 | 0.6 |
| C (12) | CC | 204 | 0.8 |
| F (15) | FF | 255 | 1 |
The following table shows all of the "web-safe" colors. One shortcoming of the web-safe palette is its small range of light colors for webpage backgrounds, whereas the intensities at the low end of the range, such as the two darkest, are similar to each other, making them hard to distinguish. Values flanked by "*" (asterisk) are part of the "really safe palette;" see Safest web colors, below.
Color table[editar | editar código]
| *000* | 300 | 600 | 900 | C00 | *F00* |
| *003* | 303 | 603 | 903 | C03 | *F03* |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| *00F* | 30F | 60F | 90F | C0F | *F0F* |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9F3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6F6 | 9F6 | *CF6* | *FF6* |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| *0FC* | *3FC* | 6FC | 9FC | CFC | FFC |
| *0FF* | *3FF* | *6FF* | 9FF | CFF | *FFF* |
Each color code listed is a shorthand for the RGB value. For example, code 609 is equivalent to RGB code 102-0-153 or HEX code #660099.
Safest web colors[editar | editar código]
Designers were encouraged to stick to these 216 "web-safe" colors in their websites because there were a lot of 8-bit color displays when the 216-color palette was developed. David Lehn and Hadley Stern discovered that only 22 of the 216 colors in the web-safe palette are reliably displayed without inconsistent remapping on 16-bit computer displays. They called these 22 colors "the really safe palette"; it consists largely of shades of green, yellow, and blue.[27][28]
| 0 | 3 | 6 | 9 | C | F | |
|---|---|---|---|---|---|---|
| 00 | *000* | *F00* | ||||
| 03 | *003* | *F03* | ||||
| 06 | ||||||
| 0C | ||||||
| 0F | *00F* | *F0F* | ||||
| F0 | *0F0* | *6F0* | *FF0* | |||
| F3 | *3F3* | *6F3* | *FF3* | |||
| F6 | *0F6* | *3F6* | *CF6* | *FF6* | ||
| FC | *0FC* | *3FC* | ||||
| FF | *0FF* | *3FF* | *6FF* | *FFF* |
Accessibility[editar | editar código]
Color selection[editar | editar código]
Some browsers and devices do not support colors. For these displays or blind and colorblind users, Web content depending on colors can be unusable or difficult to use.
Either no colors should be specified (to invoke the browser's default colors), or both the background and all foreground colors (such as the colors of plain text, unvisited links, hovered links, active links, and visited links) should be specified to avoid black on black or white on white effects.[29]
Color contrast[editar | editar código]
The Web Content Accessibility Guidelines recommend a contrast ratio of at least 4.5:1 between the relative luminance of text and its background color[30] or at least 3:1 for large text. Enhanced accessibility requires contrast ratios greater than 7:1.
However, addressing accessibility concerns is not simply a matter of increasing the contrast ratio. As a report to the Web Accessibility Initiative indicates,[31] dyslexic readers are better served by contrast ratios below the maximum. The recommendations they refer to of off-black (0x0A0A0A) on off-white (0xFFFFE5) and black (0x000000) on creme (0xFAFAC8) have contrast ratios of 11.7:1 and 20.3:1 respectively. Among their other color pairs, brown (0x282800) on dark green (0xA0A000) has a contrast ratio of 3.24:1, which is less than the WCAG recommendation, dark brown (0x1E1E00) on light green (0xB9B900) has a contrast ratio of 4.54:1 and blue (0x00007D) on yellow (0xFFFF00) has a contrast ratio of 11.4:1. Notice that the colors named in the report use different color values than the web colors of the same name.
See also[editar | editar código]
References[editar | editar código]
- ↑ Niederst Robbins, Jennifer (February 2006). «Appendix D: Specifying Color». Web Design in a Nutshell. O'Reilly. p. 830. ISBN 978-0-596-00987-8.
- ↑ York, Richard. Beginning CSS, pp. 71–72.
- ↑ Pemberton, Steven; Pettit, Brad (7 de June de 2011). Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. «CSS Color Module Level 3». W3C. section 4.2.1. RGB color values.
- ↑ Digital Color Imaging Handbook By Gaurav Sharma. ISBN 0-8493-0900-X
- ↑ Pemberton, Steven; Pettit, Brad (7 de June de 2011). «4.2.1. RGB color values». En Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. CSS Color Module Level 3. W3C. Consultado el 19 de March de 2013.
- ↑ 6,0 6,1 «CSS Color Module Level 3». W3c. Consultado el 19 de July de 2020.
- ↑ Powell, Thomas A. (2010). HTML & CSS: The Complete Reference, Fifth Edition. New York: McGraw-Hill. p. 765. ISBN 9780071741705.
- ↑ «HTML 4.01 Specification section 6.5 "Colors"». W3.org. Consultado el 8 de July de 2013.
- ↑ «HTML 3.2 Specification "The BODY element"». W3.org. Consultado el 8 de July de 2013.
- ↑ «Public discussion on SVG mailing list Re: color names in SVG-1.0 conflict with /usr/lib/X11/rgb.txt». Lists.w3.org. Consultado el 8 de July de 2013.
- ↑ Pemberton, Steven; Pettit, Brad (7 de June de 2011). «4.3. Extended color keywords». En Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. CSS Color Module Level 3. W3C. Consultado el 19 de March de 2013.
- ↑ «W3C TR SVG 1.0, recognized color keyword names». W3.org. 16 de August de 2011. Consultado el 1 de February de 2019.
- ↑ «The X11 Color Set». Consultado el 6 de July de 2014.
- ↑ Brian Wilson. «Colors in HTML and CSS». Consultado el 6 de July de 2014.
- ↑ «CSS 2.1 Specification: Syntax and basic data types: Colors». 8 de September de 2009. Consultado el 21 de December de 2009.
- ↑ «CSS Color Module Level 3 – Proposed Recommendation - 11. Changes». 28 de October de 2010. Consultado el 6 de July de 2014.
- ↑ «CSS Color Module Level 3 – Working Draft». 18 de April de 2002. Consultado el 6 de July de 2014.
- ↑ 18,0 18,1 CSS Color Module Level 4 – Editor’s Draft, 26 June 2014
- ↑ «User interface – System colors». W3.org. Consultado el 8 de July de 2013.
- ↑ Pemberton, Steven; Pettit, Brad (7 de June de 2011). «4.5.1. CSS2 system colors». En Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. CSS Color Module Level 3. W3C. Consultado el 19 de March de 2013.
- ↑ «CSS3 Basic User Interface Module, W3C Candidate Recommendation 11 May 2004: System Appearance». W3.org. Consultado el 8 de July de 2013.
- ↑ Çelik, Tantek, ed. (17 de January de 2012). «List of substantial changes». CSS Basic User Interface Module Level 3. W3C. Consultado el 19 de March de 2013. «System Appearance has been dropped, including appearance values & property, and system fonts / extension of the 'font' property shorthand.»
- ↑ Pemberton, Steven; Pettit, Brad (7 de June de 2011). «4.2.4. HSL color values». En Çelik, Tantek; Lilley, Chris; Baron, L. David, eds. CSS Color Module Level 3. W3C. Consultado el 19 de March de 2013.
- ↑ Glazman, Daniel (21 de June de 2014). «Re: [CfC] adding 'rebeccapurple' to CSS Color Level 4». Post to www-style mailing list. W3C. Consultado el 24 de June de 2014.
- ↑ Jenkins, Sue (27 de December de 2012). Web Design All-in-One For Dummies (en English). John Wiley & Sons. ISBN 9781118404119.
- ↑ «Browser Display Statistics». W3schools.com. Consultado el 8 de July de 2013.
- ↑ «Death of the Websafe Color Palette?». Physics.ohio-state.edu. Consultado el 8 de July de 2013.
- ↑ «Web Color Reference - HTML with Style | 4 | WebReference». www.webreference.com. Consultado el 5 de January de 2016.
- ↑ «If You Pick One Color, Pick Them All». W3.org. Consultado el 8 de July de 2013.
- ↑ WCAG 2.0 guideline 1.4
- ↑ Optimal Colors to Improve Readability for People with Dyslexia
External links[editar | editar código]
- CSS color value on MDN Web Docs
- CSS2.1 Color Specification
- Listing of Web Safe Colors
- Web colors at Curlie
- Páginas con errores de TemplateStyles
- Articles with short description
- Use dmy dates from October 2014
- Articles with invalid date parameter in template
- Use American English from October 2020
- All Wikipedia articles written in American English
- Articles with hatnote templates targeting a nonexistent page
- Nts templates with errors
- Articles to be expanded from January 2021
- Articles to be expanded from February 2021
- All articles to be expanded
- Articles with empty sections from February 2021
- All articles with empty sections
- All articles with unsourced statements
- Articles with unsourced statements from May 2011
- Articles with Curlie links
- Articles prone to spam from September 2013
- Web colors
- Color
- Web design
- Articles with example code